L’apparition des écrans Retina [1] sur les mobiles, les tablettes, puis maintenant sur certains ordinateurs portables d’Apple fait les délices des amateurs (fortunés) de technologies dernier cri. Ces écrans présentent une résolution correspondant au double de celle des écrans traditionnels. Les éléments visuels (textes, icônes, images) y sont affichés avec une grande finesse et un piqué remarquable, au point qu’on ne discerne pratiquement plus les pixels. Les typographies, mieux lissées, apportent aussi un meilleur confort de lecture.
Jusqu’à aujourd’hui, les écrans Retina n’étaient utilisés que sur des périphériques mobiles tels que smartphones et tablettes. Leur arrivée sur de « vrais » ordinateurs soulève quelques problèmes. Il faudra que l’industrie logicielle, et en particulier celle qui est consacrée au web, digère cette nouvelle norme. Car il ne faut pas se leurrer, il s’agit bien d’une nouvelle norme. Les normes industrielles ne sont pas toujours édictées par une assemblée de bons esprits éclairés qui se concertent longuement pour inventer les progrès censés faire le bonheur de l’humanité. Souvent, ces normes s’établissent de force par une saturation du marché. Apple a pris l’habitude de mettre en place des changements radicaux sur ses produits, dont plusieurs (mais pas tous !) finissent, après quelques cris d’orfraie, par devenir des standards suivis par tous les industriels bien obligés de s’adapter pour rester dans la course. On peut parier qu’à terme, tous les fabricants de dalles proposeront ce type d’écrans à des prix toujours plus accessibles. Et on peut parier, avec presque autant de certitude, que ces nouveaux écrans deviendront un jour majoritaires. Et l’industrie logicielle suivra.
C’est une chose que d’imposer des modifications logicielles sur des appareils aussi récents que les smartphones et les tablettes, c’est à dire dans un écosystème où il est facile pour une marque dominante d’imposer ses normes. Mais c’en est une autre, que de s’adresser à l’ensemble du parc informatique existant sur lequel on n’a que peu de prise. Pour le web, qui en 30 ans a réussi tant bien que mal, à se développer indépendamment du hardware, le coup sera dur. On peut parler d’un paradigme technique…
Précisons que nous ne parlons ici que des images pixelisées. Les images vectorielles, tout comme la typographie - vectorielle elle aussi - ne posent pas de problèmes de résolution et s’adaptent sans peine aux nouveaux écrans.
Petits rappels autour de la résolution des images.
Une image diffusée par un écran est composée de pixels. La taille des images se mesure en nombre de pixels. Sur internet, les images sont depuis les débuts affichées avec un ratio de 1. Par exemple, une image de 100 pixels de large occupera 100 pixels en largeur sur votre écran. Ça à l’air idiot, mais c’est une précision utile pour comprendre la suite. Les pixels n’ont pas de taille définie, ils contiennent juste des informations colorimétriques. C’est le nombre de pixels par pouce de l’écran - sa résolution - qui détermine la dimension de l’image sur cet écran. Ainsi, notre image de 100 pixels de large s’affichera plus petite sur un écran en haute définition que sur un écran « normal », car ses pixels y seront plus petits. La résolution est déterminée par le nombre de pixels par unité de surface (elle s’exprime en pixels par pouce (ppp) ou dpi en anglais).
Les écrans des ordinateurs portables ont, depuis longtemps, tendance à afficher une résolution de plus en plus élevée. La conséquence - que tout le monde a pu remarquer - est que les contenus sont affichés de plus en plus petits par rapport aux écrans « normaux ». Les écrans Retina affichant une résolution de près du double, on ne pouvait laisser ce principe se perpétuer. Pour afficher les éléments visuels dans une dimension acceptable, Apple décide donc d’appliquer un ratio de 2 à ces nouveaux écrans. Cela implique que pour remplacer une image qui jusqu’ici mesurait 100 pixels de large, il faut maintenant fournir une image de 200 pixels de large (et la hauteur change en proportion, hein). Le gain immédiat est une image avec une netteté et un piqué extraordinaires, encore jamais vus sur un écran. Une autre conséquence, tout aussi immédiate, est que le poids de cette image a quadruplé ! (100 x 100 = 1000 / 200 x 200 = 4000). On comprend que pour traiter des images aussi lourdes il faudra des puissances de calcul bien plus élevées que celles que nous connaissons. Pour le web, il faudra en plus, des bandes passantes très performantes pour ne pas ralentir le chargement des images.
Que se passera-t-il avec les « anciennes » images ?
Ces images seront dorénavant sous-échantillonnées par rapport à la nouvelle norme. Pour être vues sur un nouvel écran, elles seront artificiellement agrandies. Pour afficher 200 pixels là où il n’y a de l’information que pour 100 pixels, un logiciel ne peut rien faire de plus que d’« inventer » des pixels intermédiaires par moyenne des pixels environnants. Même le robot le plus malin ou l’algorithme le plus fou ne réussiront pas à remplacer l’information manquante ! Le résultat sera une image un peu floue. En fait, ces images ne seront pas subitement devenues mauvaises, mais leur confrontation avec les « nouvelles » images en haute résolution leur donnera un petit aspect vieillot. Les milliards d’images déjà publiées sur le Net seront-elles mises aux normes ? On peut prédire que non, l’écrasante majorité des « images d’avant » restera telle qu’elle, car pour leurs éditeurs cela représenterait un très gros travail, le jeu n’en vaudra pas la chandelle et aussi parce que les originaux permettant de les refaire ne seront pas toujours disponibles. Pire, ce patrimoine d’images, « dégradées », continuera d’alimenter encore longtemps tous les sites qui s’en servent pour leur illustration ou leur documentation.

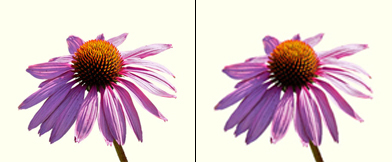
- Simulation de la différence d’affichage entre une image en haute résolution et une « ancienne ».
Pour se rendre compte de la différence en conditions réelles, on « prendra » un portable Apple avec écran Retina et on ouvrira côte à côte 2 fenêtres de navigateur, en affichant d’un côté un site optimisé avec des images en haute résolution (par exemple celui d’Apple) et de l’autre côté, un site quelconque contenant des images (quelconques). Selon son acuité visuelle, on distinguera des différences de rendu plus ou moins marquées, mais bien réelles. D’aucuns trouveront que la différence est faible, mais une fois habitués aux « nouvelles images » ils seront peut-être les premiers à trouver un petit côté vieillot aux images d’aujourd’hui. Dans un ancien billet, je notais que les réalisateurs de documentaires TV utilisaient le noir/blanc pour caractériser un document ancien et je me demandais si on trouverait une convention aussi pratique pour présenter des images d’aujourd’hui… eh bien j’ai trouvé : on montrera des images légèrement floues ;-)
Comment les technologies du web répondront-elles ?
Les smartphones et les tablettes ont été les premiers à être munis d’écrans en haute définition. On aura remarqué par ailleurs que de nombreux sites ne sont toujours pas adaptés à ces petits écrans. Pour y voir quelque chose, il faut en général zoomer, puis dézoomer et scroller en tous sens pour retrouver les boutons de navigation. C’est avec ces appareils en point de mire que le W3C a finalisé récemment de nouveaux standards permettant d’afficher des contenus adaptés au petit format : les MediaQueries. Il s’agit d’un dispositif qui met en oeuvre des techniques dites de Responsive Web Design (en français : conception de sites web adaptatifs). Quelques exemples ici. La méthode, basée sur des feuilles de style (CSS), n’agit que sur le rendu visuel, les contenus proprement dits n’étant pas affectés. On peut ainsi, pour des périphériques de petite dimension, réarranger la disposition des textes et des moyens de navigation, présenter des typographies dans des dimensions lisibles, redimensionner les images, voire supprimer certains éléments non désirés. Pour les avoir expérimentées ces derniers mois, je peux dire que ces techniques fonctionnent de manière probante. [2] Certes, la création de nombreuses feuilles de style (une par plage de dimensions et une encore pour chaque résolution de périphérique !) ne se fait pas toute seule. Lors de la conception d’un tel site, il faut prendre en compte globalement ses diverses visualisations possibles.
Cependant, à peine débarquées et encore très peu mises en oeuvre, les MediaQueries montrent déjà des limites. L’émergence des écrans Retina sur de « vrais » ordinateurs les met cruellement en lumière. L’exemple le plus frappant est le suivant : avec les MediaQueries on peut cibler des images de fond (background-image) spécifiques à chaque écran visé. Très bien, mais ces images-là sont utilisées généralement à des fins décoratives. Pour les images vraiment importantes, celles du contenu, c’est structurellement impossible avec le seul recours aux MediaQueries. On peut certes en modifier la taille d’affichage, mais c’est quand même l’image originale en entier qui est envoyée.
Il commence à se faire jour que la cohabitation entre un web « traditionnel » et un web en haute définition sera de longue durée. On ne pourra pas imposer des images 4 fois plus lourdes à qui ne peut pas en tirer profit, surtout si c’est au prix d’une connexion performante et donc chère. L’idéal sera de munir les nouveaux sites d’images en haute résolution et de mettre au point des techniques de détection capables de discerner le type d’images à fournir pour un périphérique donné ayant une vitesse de connexion donnée. Les MediaQueries étant, par essence, incapables de faire cela, certains ont déjà mis au point des « hacks » allant dans ce sens et le W3C a créé une commission pour réfléchir à de nouvelles solutions. D’autres prévoient une nouvelle « guerre du web » [3] encore plus pénible que les précédentes. Quoi qu’il en soit, la réalisation de sites web lisibles par tous va devenir complexe et cela augmentera assurément les coûts de développement. À un moment donné, quand les écrans Retina seront bien présents, les développeurs ne voudront plus perdre leur temps à développer des variantes compatibles. On se retrouvera alors avec un web à 2 vitesses : l’un pour les happy few équipés du dernier cri de l’appareillage électronique et l’autre pour les « résistants » au progrès qui ne pourront plus visualiser correctement les nouveaux sites. Sans compter tous les vieux sites évoqués plus haut, qui continueront d’afficher leurs images pas très nettes.
Il ne s’agit pas ici de déplorer tout progrès technique, mais de relever qu’en la matière, la concertation nécessaire entre instances normatives et entreprises est impossible quand les progrès techniques sont avant tout des avantages commerciaux. Le Net ressemble aujourd’hui à une autoroute qui, à peine mise en service, devrait aussitôt subir de gros travaux d’entretien qui gênent le trafic. Et on me dit dans l’oreillette que, contrairement à ce que peut laisser croire la pub d’Apple, on n’a pas encore atteint le pouvoir de résolution de l’oeil humain, on devrait pouvoir faire mieux ! Les RetinaSuperMegaPlus sont probablement déjà dans les tuyaux…
Apple n’est pas qu’un formidable moteur d’innovations technologiques entrainant toute la branche de l’électronique communicante derrière elle. C’est aussi devenu un système fermé, un système propriétaire, à l’instar des Google, Facebook ou Windows (avec son nouveau WindowStore sur le modèle de l’AppleStore), cherchant à enfermer ses clients dans sa bulle en lui offrant un maximum de services (aussi payants pour les prestataires que pour les clients). À partir de leurs smartphones, leurs tablettes et bientôt depuis leurs ordinateurs (selon les évolutions prévisibles de Mac OS), l’internet est la seule porte permettant de s’échapper de la cage. Les apps fournissent presque tous les services qu’un cyberhominidé peut vouloir désirer. Ces apps sont complètement sous le contrôle d’Apple, qui décide de tout, depuis les contenus jusqu’à la manière de les afficher, en passant bien sûr par l’imposition de ses conditions économiques. Dès lors, il est pour le moins troublant de constater que les seuls éléments qui ne s’affichent pas aussi joliment que ceux d’Apple, en proposant des images un peu pourries, sont ceux qui viennent d’ailleurs, de ce monde imparfait que les ingénieurs de Cupertino n’ont pas (encore) régenté. Si cet effet n’est probablement pas recherché, gageons qu’il ne devrait pas trop déplaire à Apple !
Retina Display – The Future of Web Design. Internet Overview. On trouvera sur cette page une grande quantité de liens (anglophones) qui donnent un bon « état de l’art » sur les écrans Retina. Elle s’adresse plutôt aux webdesigners.
Notes:
[1] Le terme Retina est une marque commerciale utilisée par Apple, Android utilise les termes HDPI ( 240dpi) et XHDPI ( 320dpi).
[2] Compatibilité des MediaQueries : Androïd ne les gère que depuis la version 3 (janvier 2011). Pour Internet Explorer, il faut la version 9 pour avoir un début de compatibilité et la 10 pour une prise en charge complète. Chez Apple toutes les versions de iOs et les versions récentes de Safari sont compatibles. Firefox est compatible depuis la version 3.5 (décembre 2009).
[3] Dans ces guerres du web, on pense surtout à celles des navigateurs (Explorer et Netscape) qui, dans un esprit de compétition et d’innovation, ont vu se développer des versions munies de fonctions propriétaires qui se démarquaient non seulement du concurrent, mais surtout des standards du web. Certains sites ne fonctionnaient qu’avec un seul navigateur et n’étaient souvent pas rendus compatibles avec d’autres. Cette bagarre a causé de très gros soucis aux développeurs qui tenaient à être lus de tout le monde et coûté des millions en frais de développement supplémentaires. Pour en savoir plus, on lira cette page.